首先,你准备好网页改版了吗?近两年,CSS3、Html5、微交互、移动端等互联网技术飞速发展,从线上到线下、从PC到智能移动端,设计趋势受到媒体、技术以及时尚业的影响,在不断地循序渐进地变化,更是改变了我们的生活方式,是时候该重新审视下过往的设计,亦或者审视下即将开始的新项目,好好想一想如何将流行趋势融入到你的设计中去!

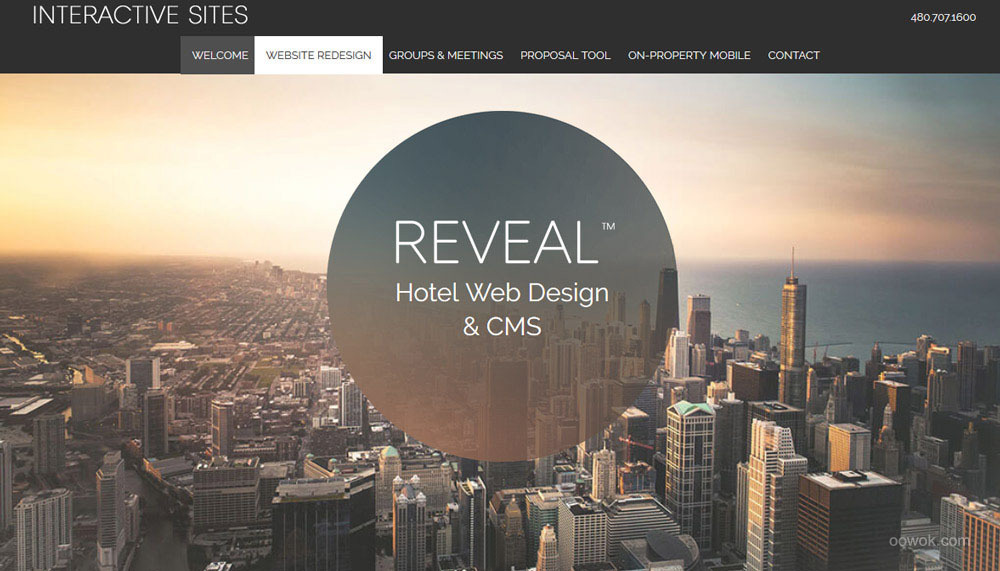
1. 传统网页逐渐消亡
网页设计正从传统的概念中逐渐的消亡。在传统的网页设计中,网页的作用更多是被动展现,将信息强加给用户,而现如今网页设计已演变的不仅如此了。网页设计师(或体验设计师)不再只是使网站“看起来美丽”。 相反,他们需要研究用户的体验以及他们之间的故事。2. 半扁平化极简设计
小技巧:尽可能的让用户在网页中得到最渴望得到的内容,以此调动用户继续向下探究的欲望。
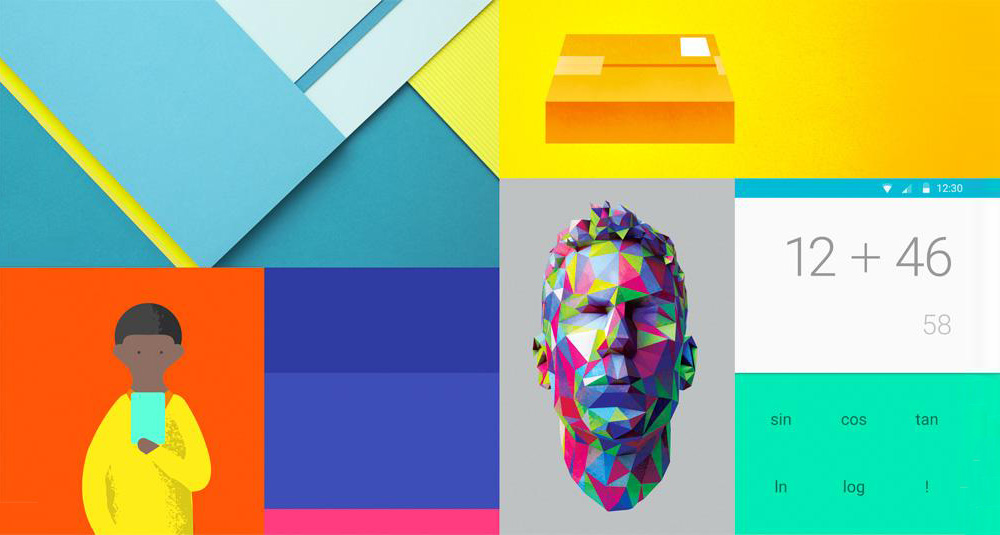
近几年扁平化设计风格被网页设计广泛应用,随着CSS3、Html5网络技术的发展影响,扁平化的风格也开始出现了一些新的变化,比如加上平滑的阴影、倒角等,即没有破坏扁平化的风格,又使画面多了一些深度和变化,我们称之为“半扁平化”。


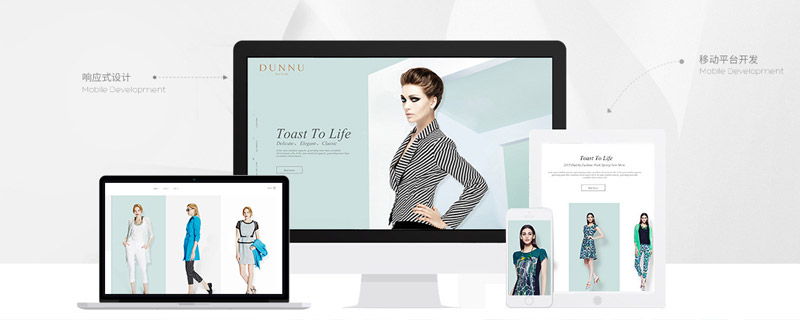
3. 响应式设计
现代Web设计不再局限于传统PC,适配手机端、iPad、PC等不同分辨率的智能终端是必然趋势,响应式设计将继续占据着主导地位,因为它是适配多终端最佳用户体验的有效方式之一。CSS media queries为网站提供了灵活性,并根据访问网站的不同设备进行调整,网页响应的时间越短,那么网站的转化率就会得到提升。

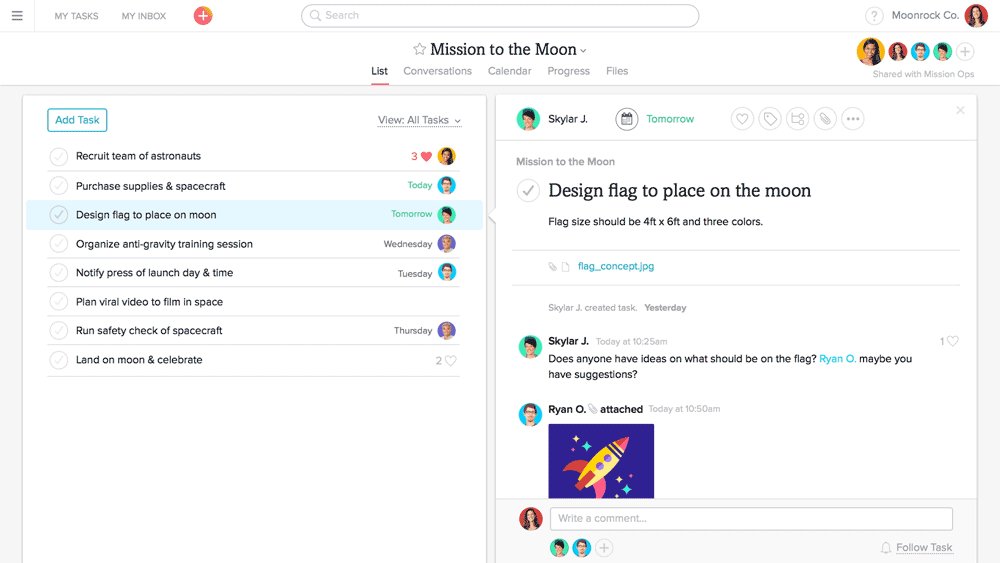
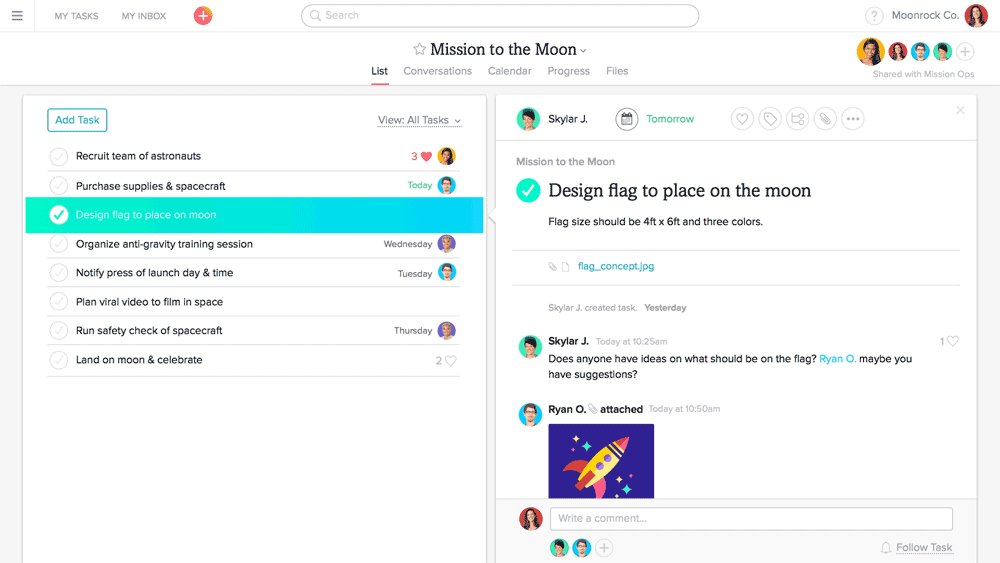
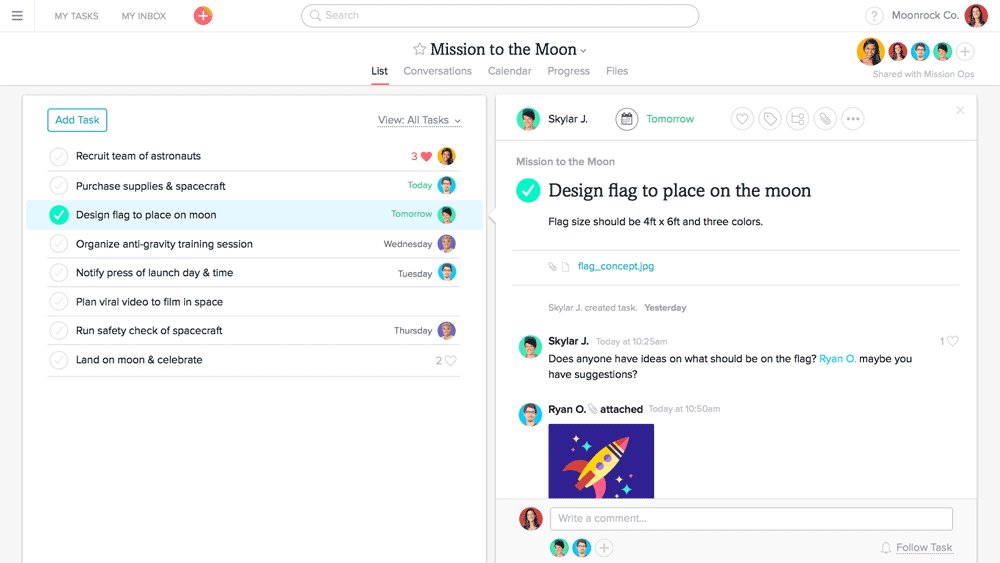
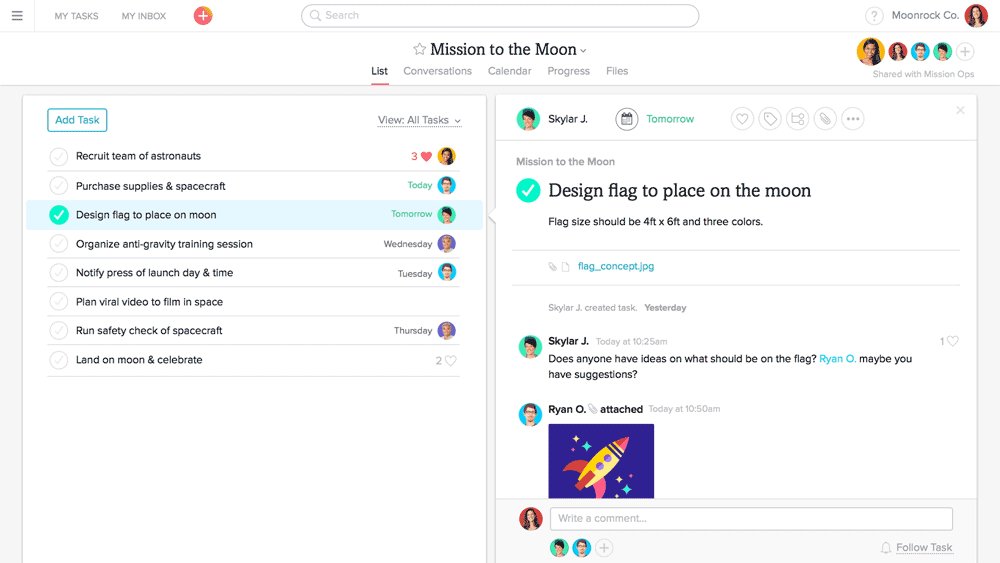
现如今,数据和分析越来越重要。而可视化图表正为用户提供了一个查看自己网站的统计数据的机会。

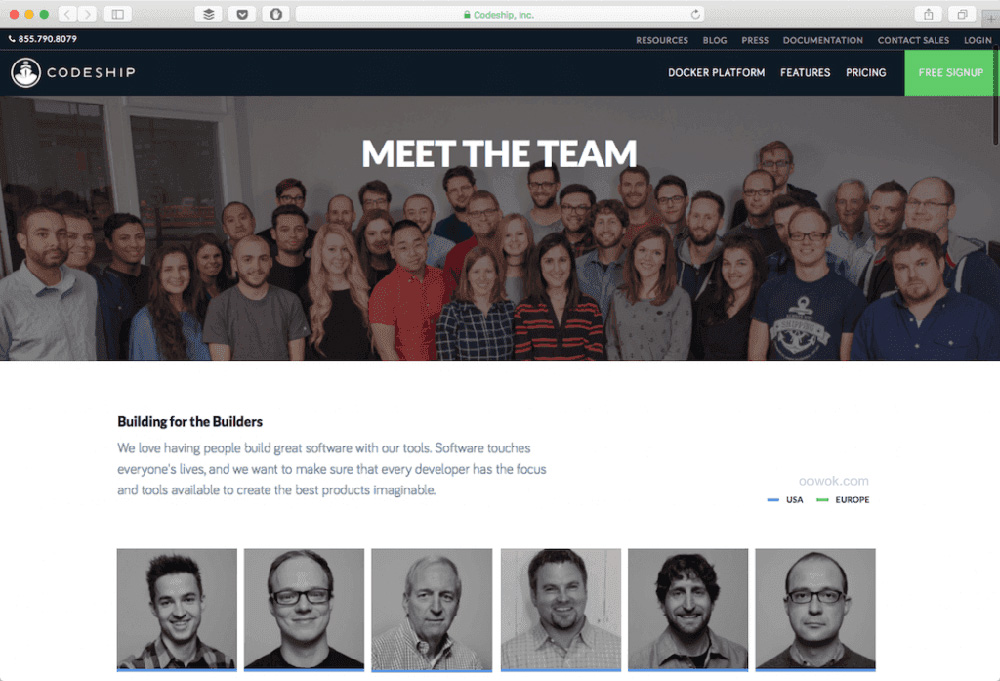
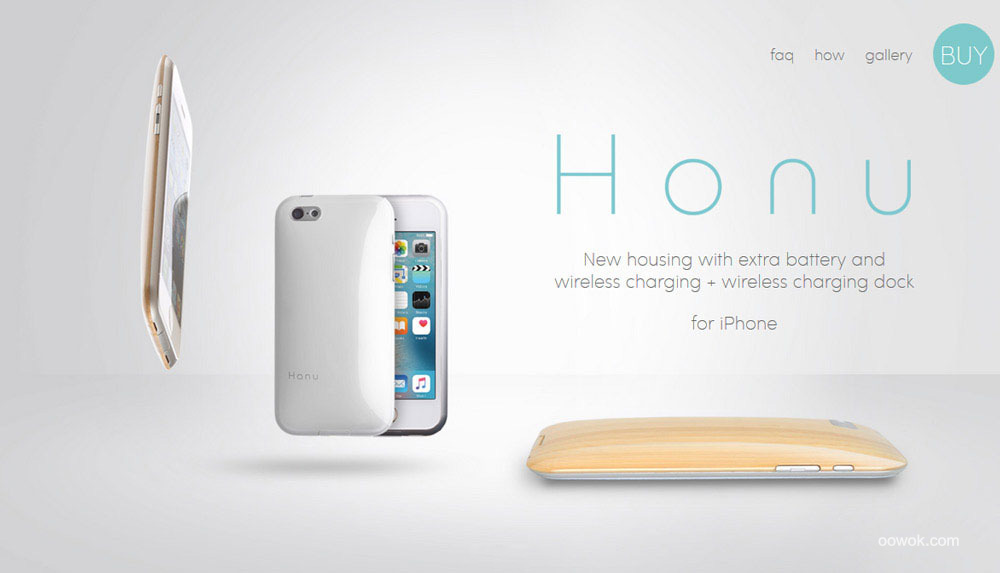
这是一个简单却有趣的网页设计趋势。作为用户,我们更愿意看到那些能够表明公司或业务的照片,而不只是一张通用的网络图片,铭记于心的事情是你网站的服务目的是什么,个人照片(团队照片)同样很受欢迎—请给品牌一个门面。

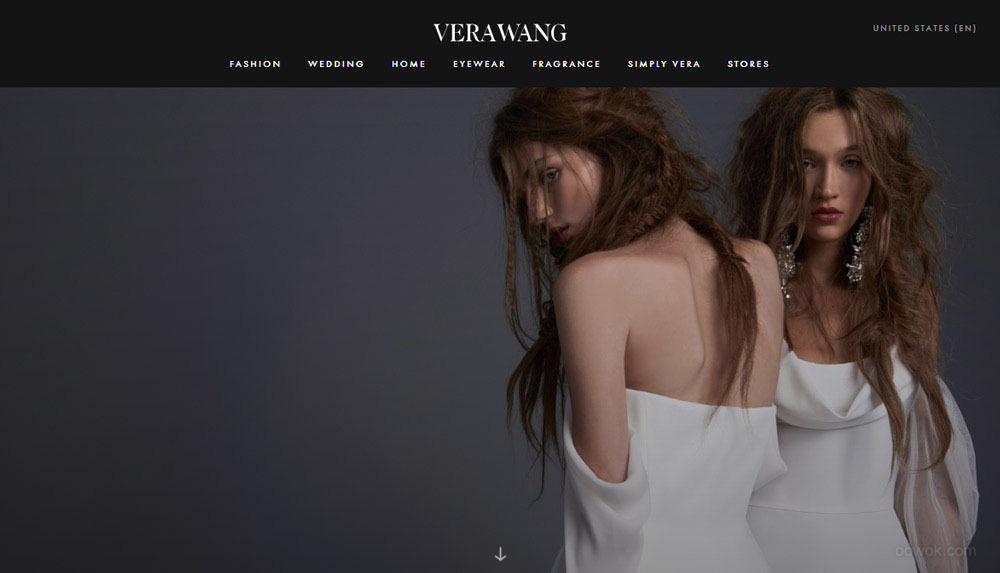
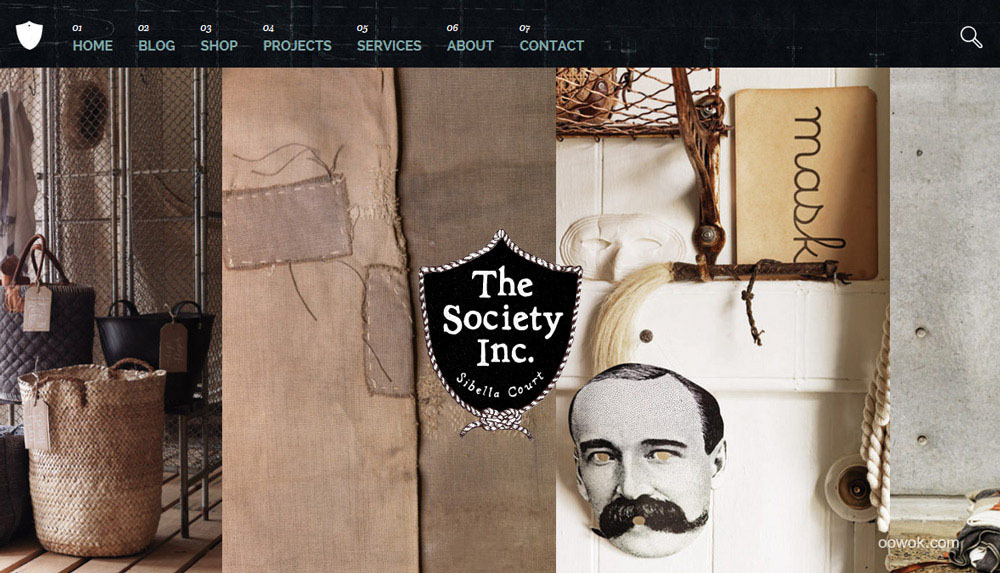
网页设计源于物理事物,它起步于材料设计,发展于更多的触觉表象和层次感。这种界面表现趋势正在扩展到视觉展示中。设计师的设计源于现实,这包括照片而不是插图,以及近乎触手可及的丰富的元素。这些照片更加真实的同时,其中的元素也来源于自然或被制成项目产品。


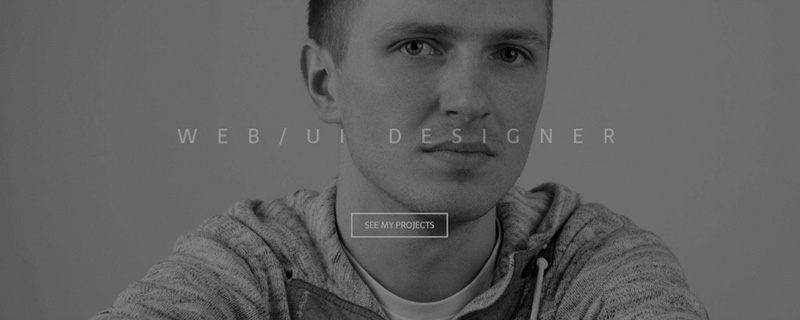
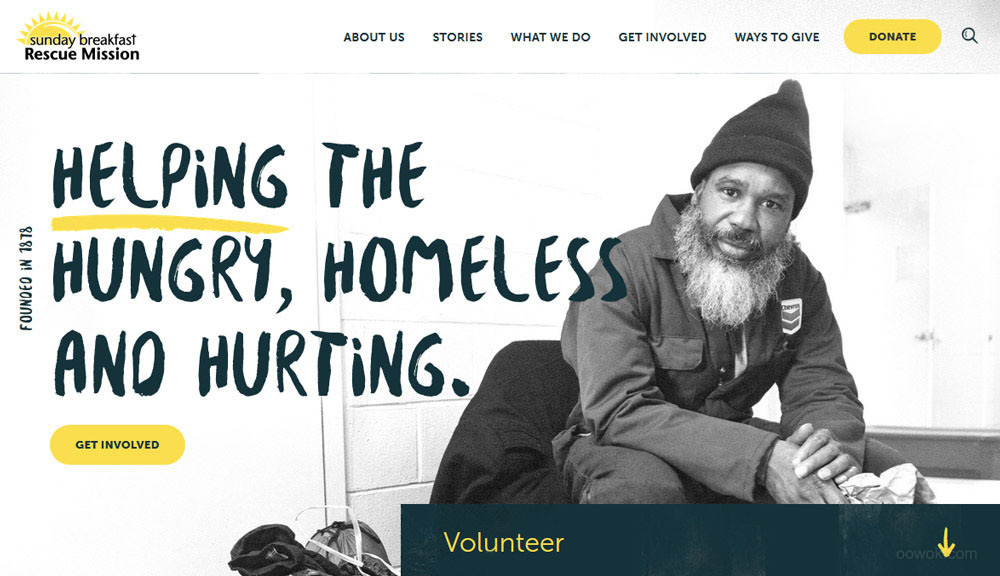
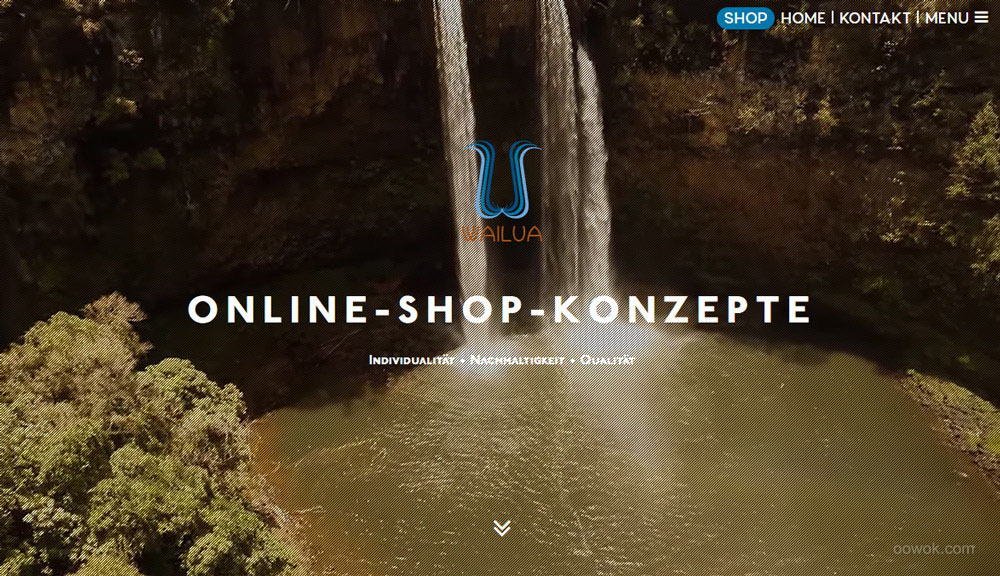
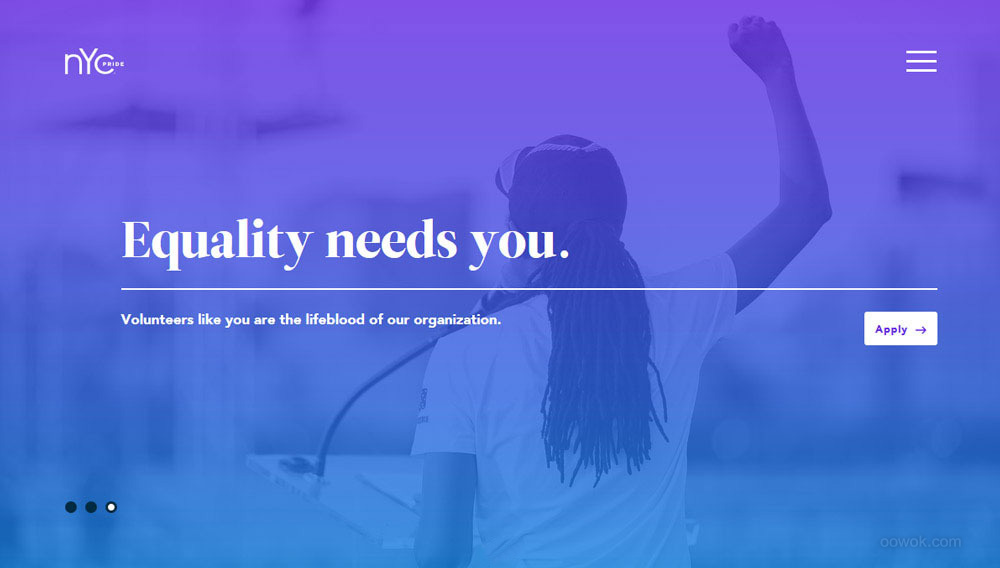
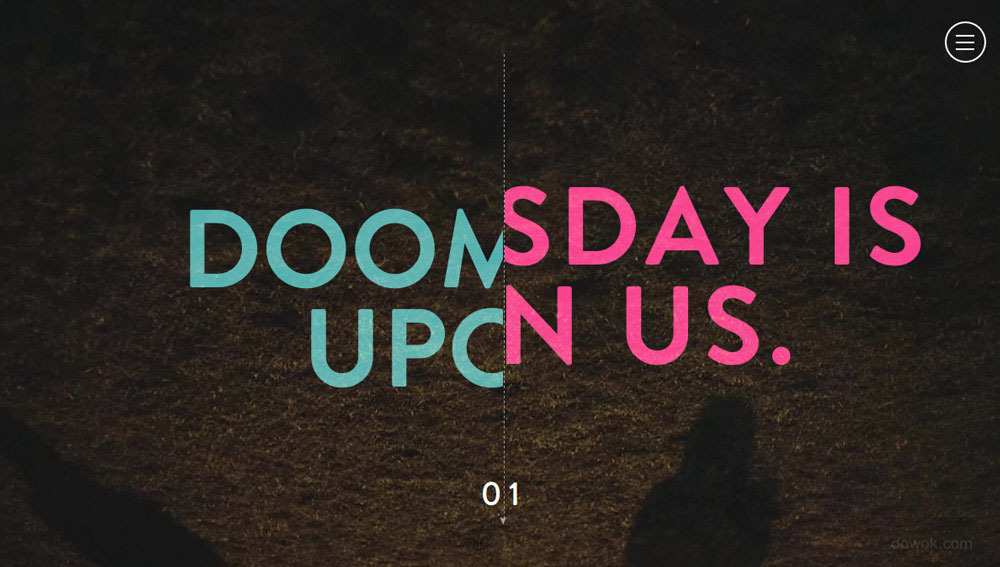
字体排印越来越大,并且更大胆。无论是用于绘图,还是用来吸引用户的注意,大型字体的排印可以有效地打破网格的界限。品牌名称将会变得更大、更醒目,甚至会全屏出现。而动态的颜色与纹理也将添加到那些有趣、充满活力的字体中,并创造出一个让你“哇”的效果。


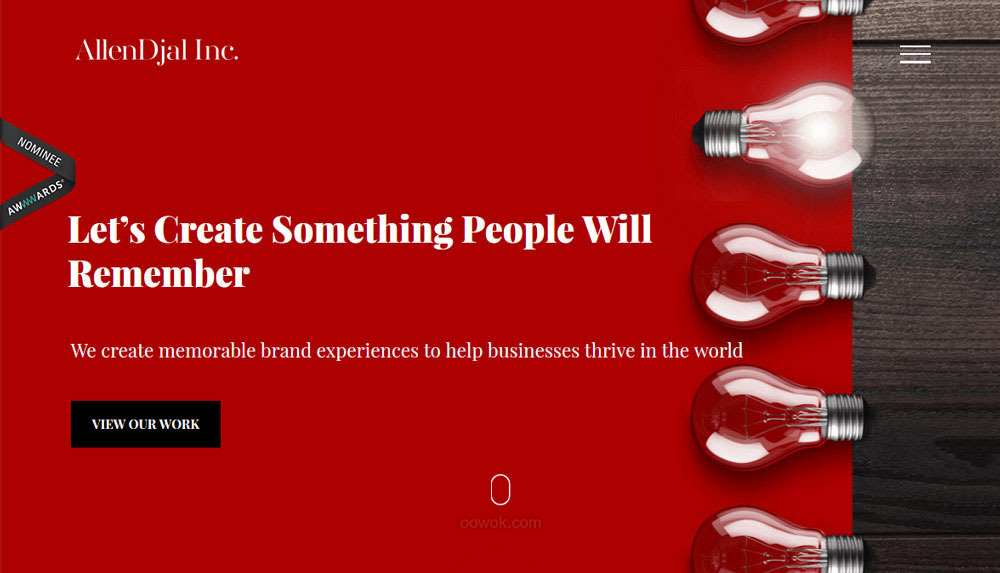
导航菜单再也不用单调的固定在网页的顶端。从隐藏式菜单,到浮层菜单,亦或者将菜单展示网页的一侧或者底部,菜单位置的变更已经成为一种趋势(前提它的位置等快速让用户找到)。


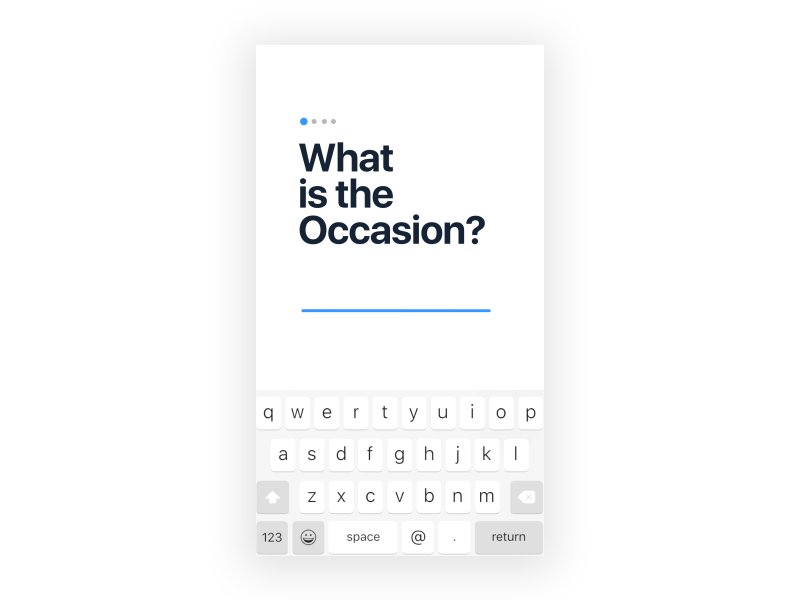
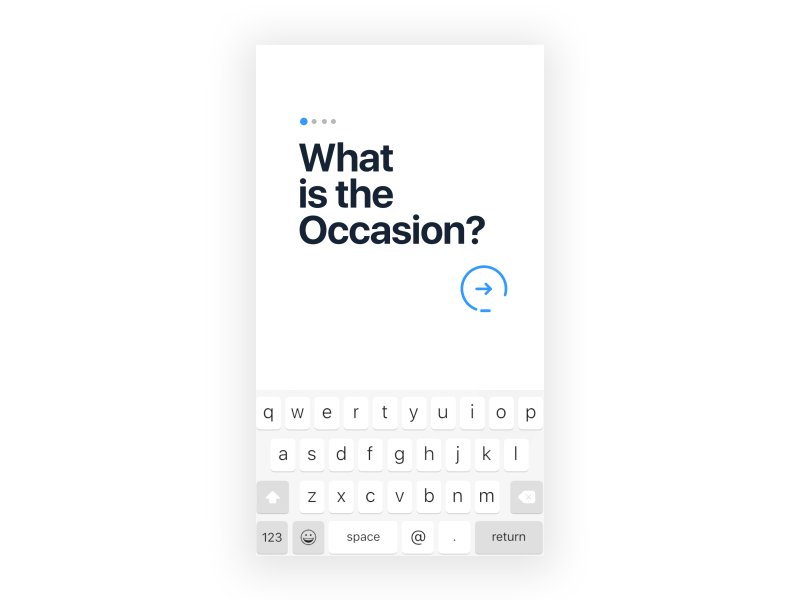
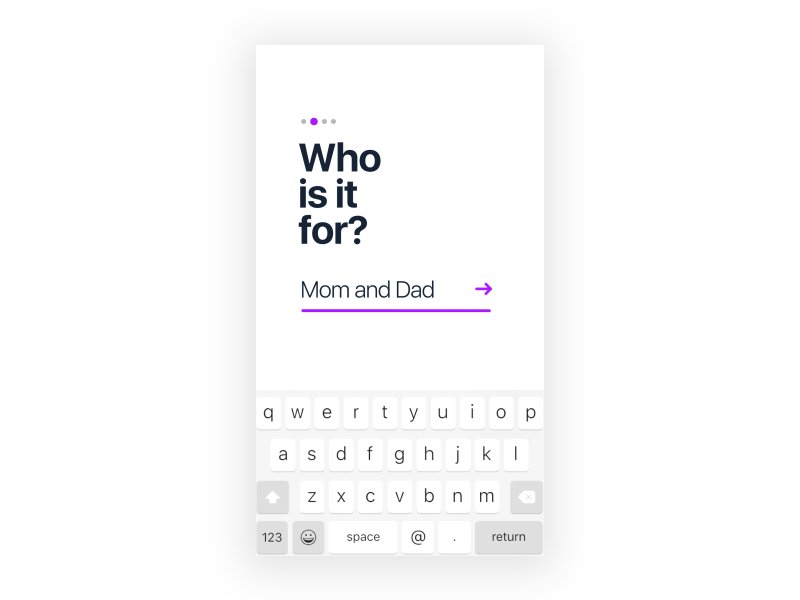
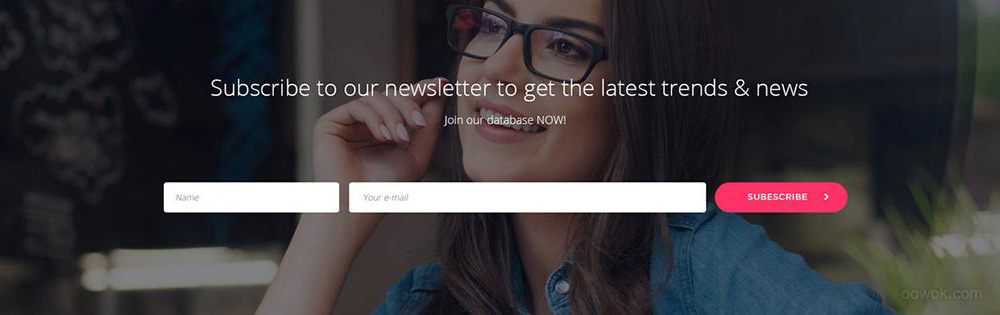
8. 全屏表单(Full-Screen Forms)
不需要去另外的网站去填写表单信息,因为新的网站做到了响应式全屏设计,适合所有设备的屏幕。

中性色调(冷淡色系)
写实的设计原则也同时延续到色板,最近几年色彩丰富的网页设计逐渐被中性色所代替。
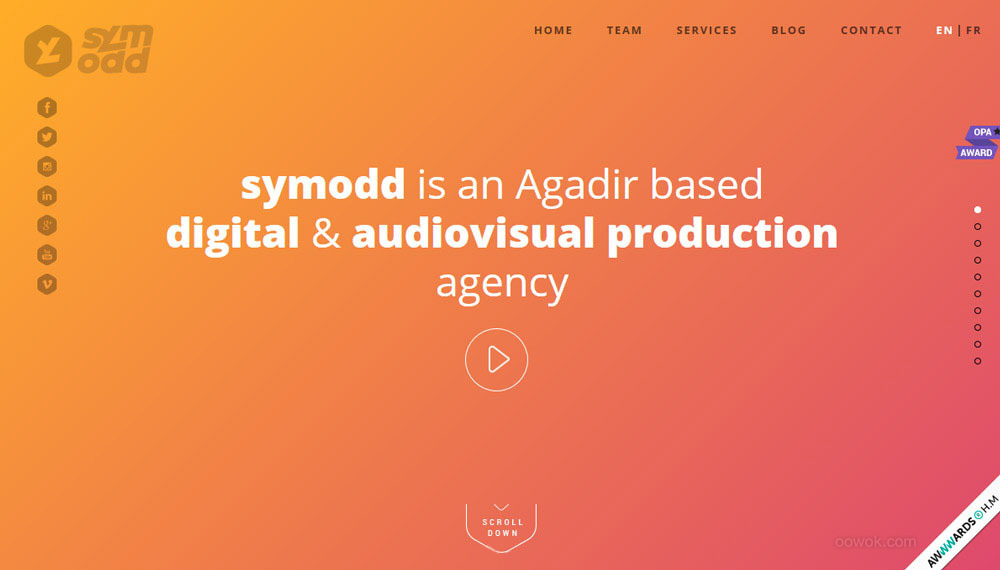
网页设计中越来越多大自然色,米色和轻柔的配音。也预示着浓烈的,明亮的色彩斑斓的色板会被更自然的颜色所取代。


已经在网页设计中消失多年的渐变强势回归,有了很多微小的设计变化。苹果的iOS图标是最明显的例子。现在的渐变使用更大胆,醒目,颜色也更加丰富。
如今最流行的渐变方式是将两种颜色叠加在图片上(这种技术让你的设计看上去惊艳无比!)。这种使用手法使得一张看似无趣的图片看上去更生动有趣。另外如果你目前没有一张满意的照片可以使用,也可以通过一整张渐变背景来吸引用户的眼球。



对比鲜明的配色使得Material design和扁平化的设计更完美。

滚动视差效果是2016年非常流行的设计趋势,设计师在利用鼠标滚动创造效果上也越来越精明。至今视差的趋势仍然会继续发酵,在滚动过程中会捕获更加富的层次感。几乎每一个设计趋势的关键都是触摸真实,视差也不例外。越是真实的滚动效果,越能激起用户的浏览欲望。


动画正在越来越多地被应用到网页设计中,它可以以多种格式呈现:Gif,SVG,WebGL CSS or 视频,在过去几年动画是网页设计中最大的一个趋势,所以,毫不犹豫地去用吧。

电影图像并不是我们常见的gif图片,它是在一张静态图片上加入了很少量的动的元素。这个技术使得一张普通的图片变得更加逼真生活化。



网站开始用讲故事的方式使顾客停留更久。相比阅读一个普通的说明信息,人们更易于在故事里记住更多的信息。
13. 带声音的视频
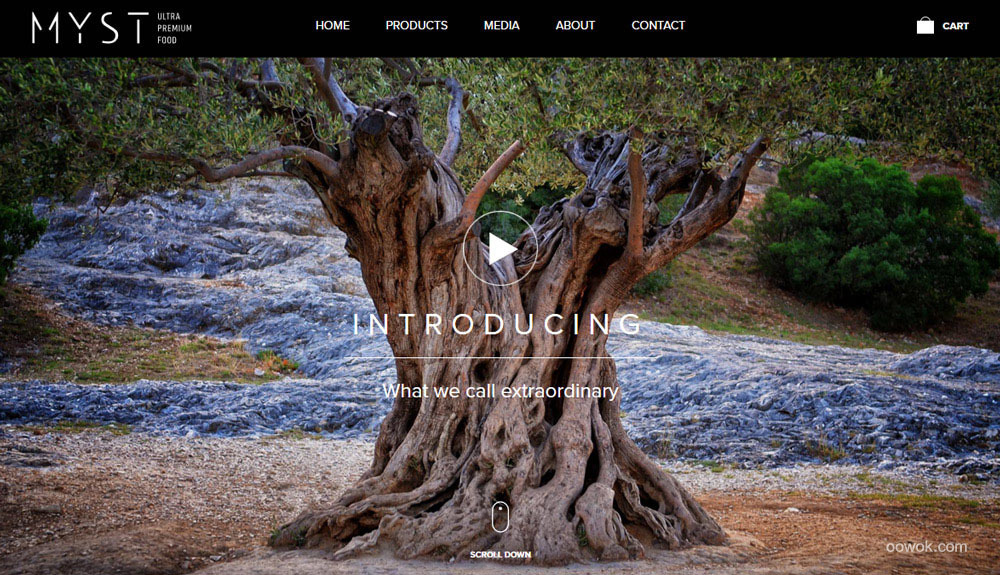
用户越来越习惯在他们的设备上观看视频,从YouTube 上的几针的小视频到电影。网页设计可以模仿这种视频的体验,利用整屏的带声音的视频展示首页内容(并不需要自动播放效果)

14. 虚拟现实
这其中包括在网页设计中的360度的沉浸式视频体验和其它高度互动的3D体验效果,同时也将成为一种完美的交互趋势。


微交互,不是只在小范围收到空间时间概念限制的交互,而是细微的,细节的,有人性化的交互。