
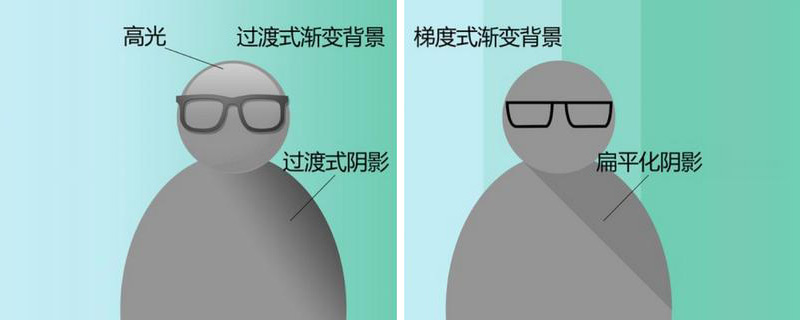
技巧一:渐变、高光和投影
去掉过渡式的渐变、过渡式的高光、过渡式的阴影。扁平化高光、阶梯式渐变以及所谓的长投影是允许的。

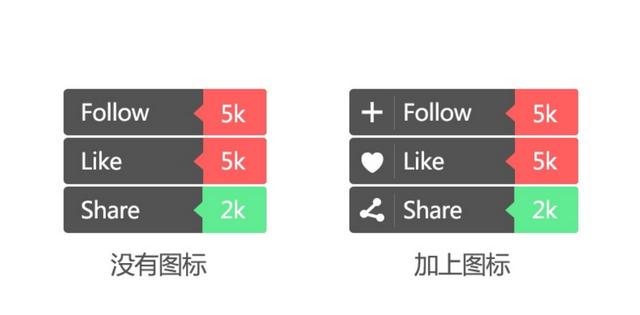
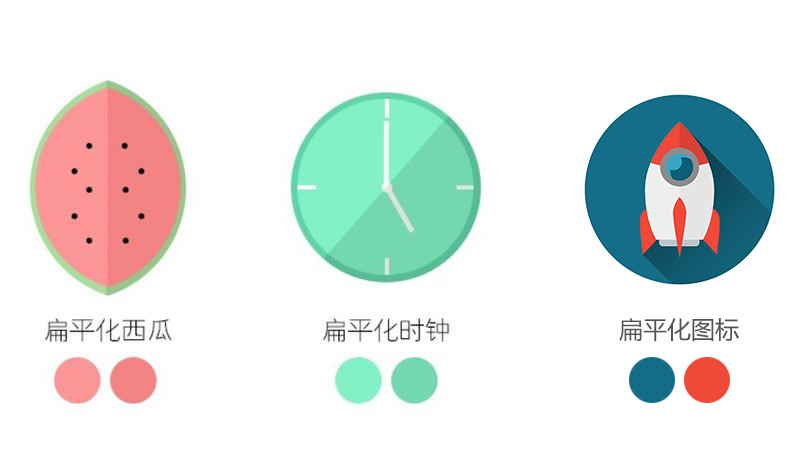
技巧二:使用图标
使用有含义的扁平风格的图标,可以让你设计的作品更耐看。

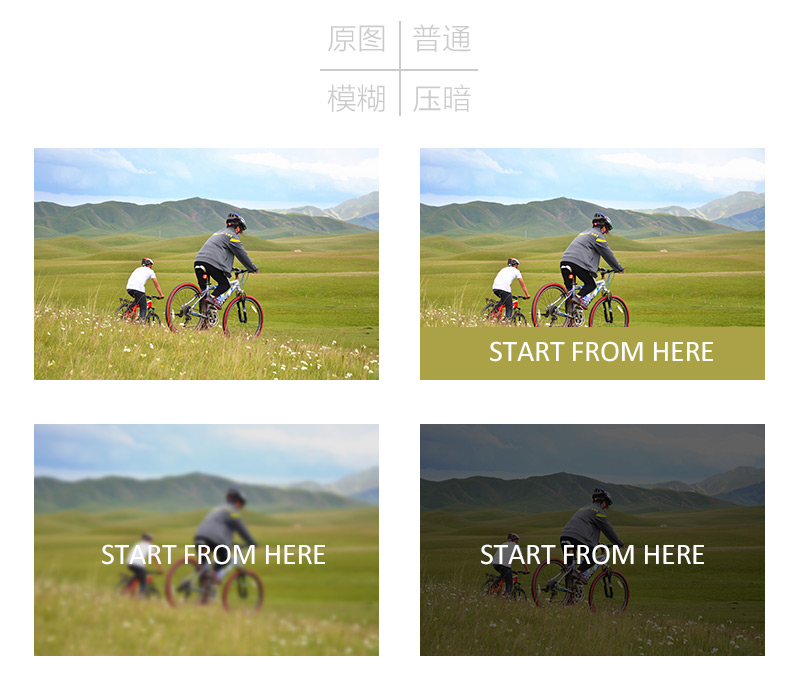
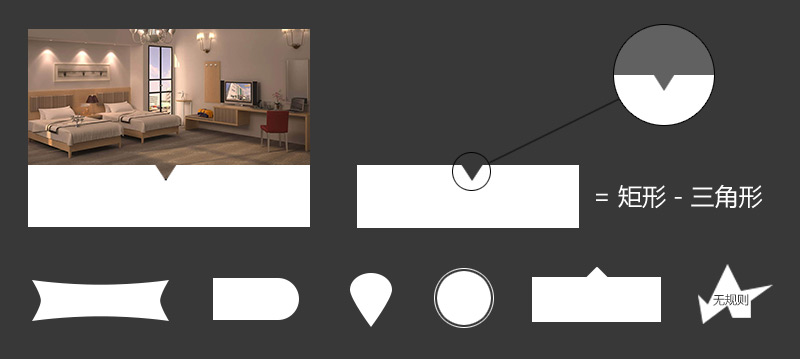
在扁平化设计中,如果要使用图片,通常有下面三种处理的方法
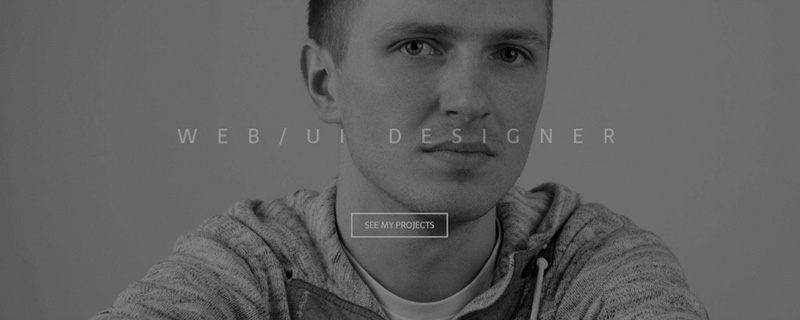
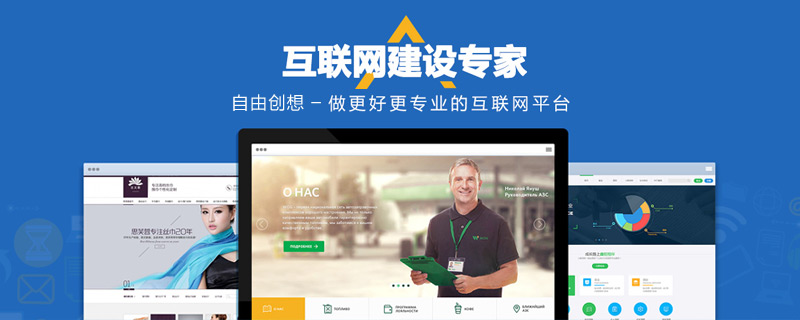
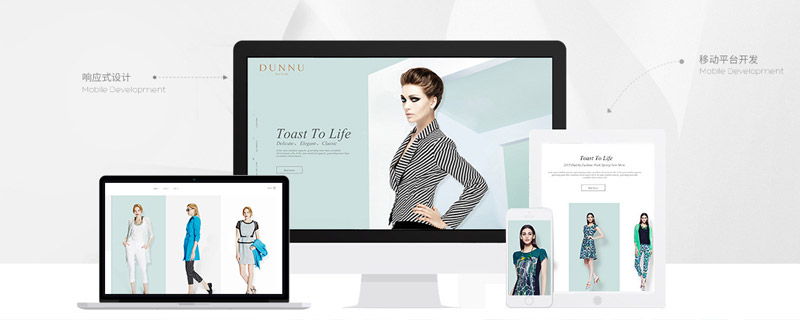
第一种:色块/文字+图片
第二种:对图片模糊处理
第三种:对图片压暗处理

字体是排版中很重要的一部分,它需要和其他元素相辅相成。偏平化设计可选择使用无衬线体,比如:黑体、微软雅黑、幼圆、方正智艺体等。

设计的四大原则:
对齐、亲密性、重复、对比。
注意:色块里面放置文字的时候,要留出呼吸空间。有效的把商品组织起来,以简单但合理方式排列。

技巧六:组合出伪立体感
可以使用饱和度不同的色块组合成伪光影效果,让人产生立体的错觉。

可以由基础的形状组合成更多的拼合的形状。建议不要超过三种基础形状进行组合,太多的形状会让设计脱离扁平化简约的特点。

技巧八:形状与颜色
几乎我们看到的所有扁平化设计都离不开基础的色块。
基础形状有圆形、三角形、四边形、五边形以及六边形,尽量不要不要用超过六边形状,会让人因为观察形状而忽视你要传达的信息。

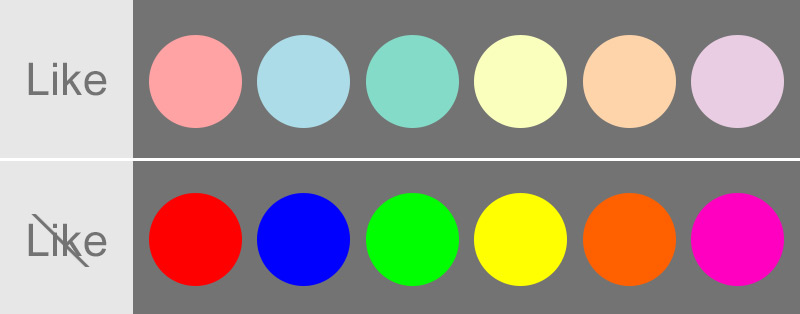
建议使用不那么鲜艳刺眼的颜色,使用饱和度不高、色彩比较温和的颜色。
在扁平设计中,如果我追求活泼、青春、充满生命力的风格,那么我选择的辅色就和主色便是完全不同色系。如果我追求可靠、稳定、安全、平静的风格,那么我会选择一种主色以及与主色同色系的四五种辅色。
黑色和白色以及不同程度的灰色也很常用,因为它们百搭,不知道该用什么颜色的时候,黑白灰也许会是不错的选择。